ブログを運営していたら、お知らせページが欲しくなりました。
毎日のように更新できればいいですが、そうもいきません。間があいてしまうこともあります。間があくと「あ~あ、このブログ一生更新されないんだろうな、訪問する価値はないな」と思われかねません。
次はいつ頃更新する予定か、今どんなことを準備しているか、どんな計画が進んでいるか、お知らせページで前もって伝えておくことで、「最近更新されてないけど、ちゃんと活動してるんだな」と思わせると同時に、僕自身のやる気もでます。
WordPressで「お知らせページ」。どうやって作るか
ということで、お知らせ用のページを作ることにしたのですが、どうやって作るかが問題です。
方法1:固定ページを使って自力で作る
はじめはこれを予定していました。投稿とは別に、自由に書けるページが固定ページです。このブログでは、プロフィールなどをそれで作っているんですが、同じような形で、日付とお知らせ記事を書いて、どんどん固定ページに追記していくというやり方です。力業ですが、シンプルでやりやすいです。
ただ、このやり方だと、そのうちお知らせが増えて、下の方へ下の方へと長くなってしまいます。10年後、20年後を考えると怖いですね。
古いやつを消していけば、長くなることはありませんが、消すのが面倒ですし、古いからといって消さずに、記録として蓄積させていきたいところです。
方法2:カスタム投稿タイプで作る
WordPressでは「カスタム投稿タイプ」という、普段の投稿とは別に投稿を管理するシステムを導入することができます。ブログ内にプチブログを作ったり、あるテーマだけ独立させたりできるのです。
どれだけお知らせ記事が増えても、すっきり管理できるのですが、導入は面倒です。それに、お知らせなんて、一言二言で済むのに、わざわざ投稿ページを使ってお知らせすることに無駄や手間が多いと感じます。
方法3:プラグイン
プラグインがあるのでは? と探してみると、お知らせ用プラグインとして、「What’s New Generator」というのが見つかりました。ただ、このプラグインは新着記事をお知らせするものなので、僕の思う「お知らせ」とは違いました。このブログの新着記事はお知らせなんてしなくても、すぐわかるようになっていますしね……。
方法4:Twitterを埋め込む
そういうことじゃないんだよなあ。わざわざ記事を書いたりするのが大変だから、お知らせページが欲しいんですよ~。
例えば、Twitterみたいに、気軽にちょこちょこっと書いて……
Twitterか……。Twitter使えないかな?
ってことで、Twitterを埋め込む形でのお知らせページを作ったらどうかと考えました。Twitterなら、一言二言のお知らせを簡単に書けます。新着記事の情報は、そのままTwitterで宣伝できるので、一石二鳥。記事へのリンクもキレイに表示されます。放置していても大丈夫なので管理も簡単です。
どうやったらTwitterを使ったお知らせページが作れるか
ツイートを固定ページに埋め込めば、それがそのままお知らせページになります。
ツイートを埋め込むのは簡単です。パブリッシュ(https://publish.twitter.com)から埋め込みコードを取得して貼り付けるだけです。
問題は、僕はすでにTwitterを使っていて、くだらないことをいろいろつぶやいているという点です。それを埋め込んでも「お知らせ」になりません。
方法1:お知らせ用の別アカウントを作る
そこで、お知らせ専用のアカウントを取ってはどうかと考えました。これには別のメールアドレスが必要なようです。
それもいいのですが、もっと簡単な方法はないものでしょうか?
方法2:いつものツイートから「お知らせ」だけを抽出
他の方法を調べてみると、自分が選んだツイートだけを埋め込む方法があるようです。
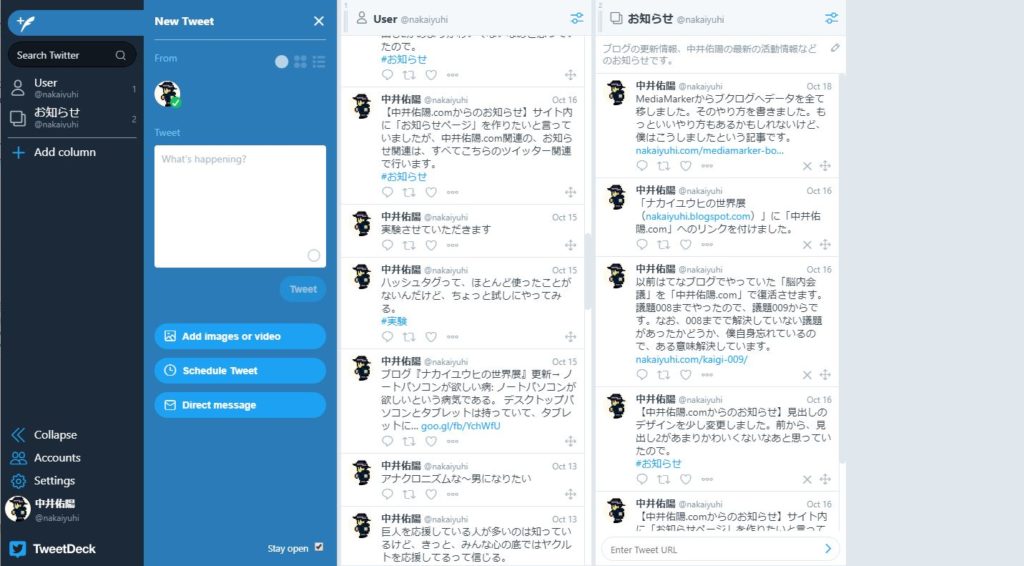
TweetDeck(https://tweetdeck.twitter.com/)というTwitter公式のサービスで、好きなツイートを集めたリスト(『コレクション』と呼ばれる)を作り、そのリスト(コレクション)を埋め込むことができるらしいのです。
そこで、「お知らせ」というリストを作り、自分のツイートの中から「お知らせ」ページに表示させたいものだけを選んで、ドラッグ&ドロップでリストに入れていきます。
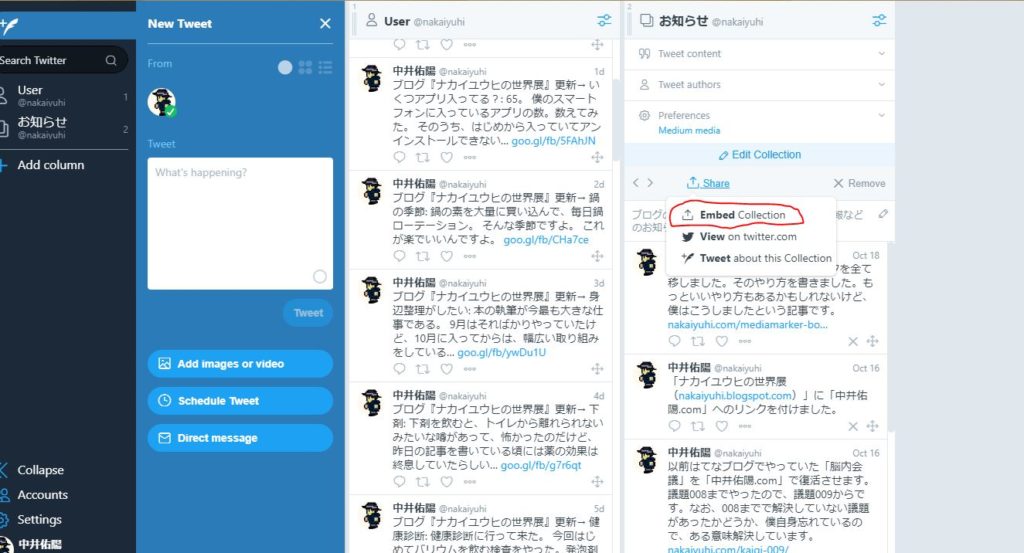
あとは「Share」から埋め込みコードを流れに沿って取得して、固定ページに埋め込むだけです。
以後の管理も、お知らせページに表示させたいお知らせツイートをリストに追加していくだけなので簡単です。
完成
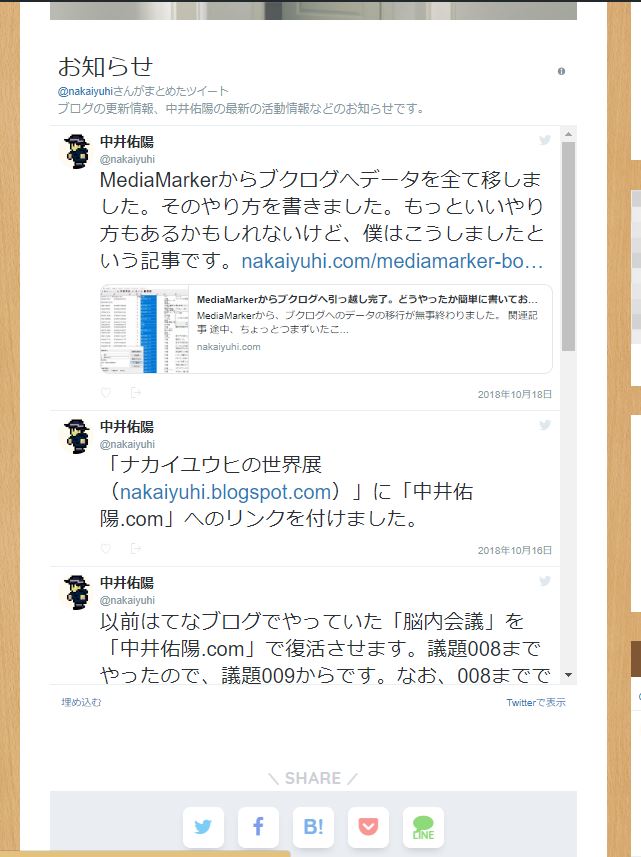
そして、埋め込んで作ったのがこれ。
表示量を増やすために縦の幅を900にカスタマイズして埋め込みました。
他力本願で、スタイリッシュじゃないし、オリジナリティーがないのが気になるところですが、時間をかけず、簡単に作れて、長くなることもなく、管理も簡単にできます。
細かいことを気にしなければ、簡単にお知らせページを作りたい人に取って、もっとも楽で実用的な方法だと思います。
お知らせページでお悩みの方は、一つの例として参考にしてください。
追記(2025年3月11日)
やがて、TwitterはXとなり、上記の方法は使えなくなりました。
現在はBlueskyを利用して同様のことをやっています。
 中井佑陽.com
中井佑陽.com