このブログではSANGOというWordPressテーマを使用しています。
つまり、このブログの基礎の部分はSANGOでできているということです。
SANGOについて
僕はあまり存じていませんでしたが、「サルワカ」というサイトでおなじみのサルワカくんさんが作ったテーマです。
サルワカというのは「サルでもわかる」ということだと思うので、さぞや、たくさんのサルがこのテーマを使ってブログを書いていることでしょう。
SANGO購入後はサルワカくんさんが提供してくれている親切な「SANGOカスタマイズガイド」を首っ引きでカスタマイズに取り組みました。
すっかり依存しました。サルワカくんさんがいないと、もうブログが書けない体になりました。
僕のSANGOカスタマイズ
見る人が見ればわかりますが、あまり大きなカスタマイズはしていません。ほとんどそのままです。
ただ、色使いにおいては少し大胆なカスタマイズをしました。
もしよかったら、「SANGOカスタマイズ」などのキーワードで検索してみてください。僕と同じSANGOのテーマを使っているブログがヒットすると思います。
基本のパステルカラーを採用しているものが多いと思います。
SANGOは本来、パステルカラーを基調としたかわいい雰囲気が魅力です。
僕のカスタマイズは、その魅力を見事に殺しました。落ち着いた雰囲気が好きなので、パステルカラーを捨てて、「落ち着いた大人のSANGO」にしました。
今後も、細かいところはちょくちょくいじると思いますが、基本路線はずっとこのままで行きます。
カスタマイズに関しては他にも考えたことがいろいろあるので、今後、書けたら書きます。「行けたら行く」くらいの意味で、書けたら書きます。
SANGOSANGOしたくない
さて、SANGOでは、たくさんの種類の素敵なボックスが使えます。
例えば……
 ユウヒ
ユウヒ
- リスト
- 桜井
- 坂崎
- 高見沢
- 群馬
- 栃木
- 茨城
僕の個人的意見ですが……
 ユウヒ
ユウヒ
感じ方にもよりますが、調子に乗っていろいろカラフルなボックスなどを多用すると、ごちゃついてる感が出てきてしまう気がするのです。
今お見せした例だと、ボックスを並べただけなので、そんなでもないかもしれませんが、本番の記事では、これに見出しや本文や画像などが絡んできます。気をつけないと、もしくはセンスがないと、かなりカオスになります。ボックスなのか、見出しなのか、次の記事のタイトルなのか、なんだかよくわからない状態になります。
デザインボックスなどをたんまり使って、賑やかに飾られたSANGOのブログのことを僕は「SANGOSANGOしている」と呼ぶことにしています。「このブログはずいぶんSANGOSANGOしているなあ」という風に使います。
文章だけだと、寂しい感じがするから、いろいろ使って楽しい感じにするのがいまの主流なのかな? という感じはありますが、落ち着いた雰囲気が好きな僕は、あえてそれをしない道を行きます。
楽しい雰囲気なんて微塵もない、いつ来ても喪中みたいな雰囲気のサイトを作りたいです。
目指す場所は「SANGOSANGOしていない、落ち着いた雰囲気の、大人のSANGO」です。
そもそも僕は賑やかなのが苦手です。お祭りをやっている場所には絶対近づきません。お昼の12時台に飲食店に入ることは是が非でも避けます。成人式も行きませんでした。
SANGOSANGOしないために(デザインの注意点)
具体的にSANGOSANGOしない方法を考案しました。これで、結構すっきり見えるはずです。
基本的に見出しと文章と画像だけ。
ボックスや、吹き出しは、基本的に使いません。
見出しと文章と画像だけでほとんどを表現します。動画なども滅多に使わないでしょう。
ボックスを使わないかわりに画像を作る
それでも、特定の言葉を目立たせたいとか、区切りたいとか、何かそういうボックス的な表現がしたい場合、その画像を作ります。ボックスを使った方が軽いかもしれないけど、今の時代、画像でもそんなに重くないはず。
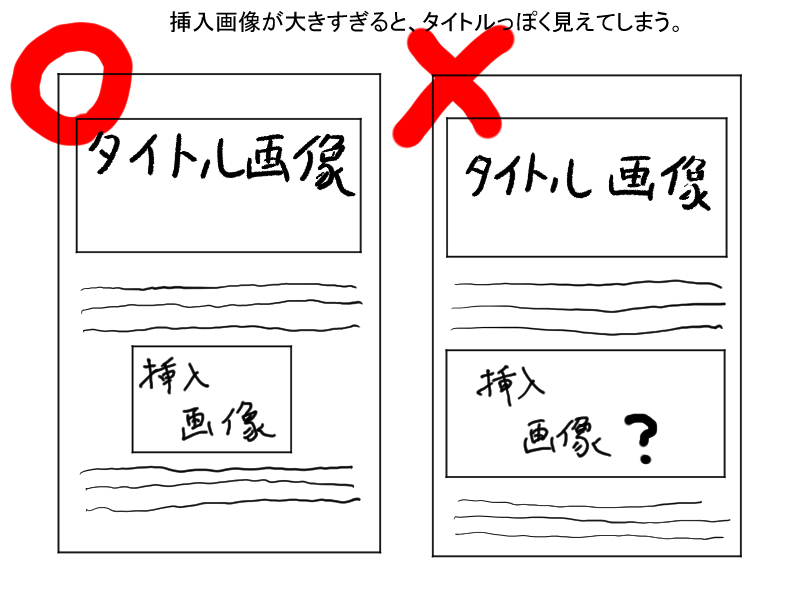
画像は大きさに注意する
文中で画像を使うときは、サイズに気をつけます。
見る環境によって、変わってしまうのですが、パソコンで普通に見る際は、横幅いっぱいにならない大きさにします。
横幅いっぱいの大きさだと、それがタイトル画像のように見えるからです。
小さめを心がけます。小さくて詳細が見づらい場合、クリックすると大きくなるようにします。
横幅いっぱいにするのはアイキャッチ画像(一番上の画像)だけ。アイキャッチ画像はタイトル画像だから、大きくていいのです。
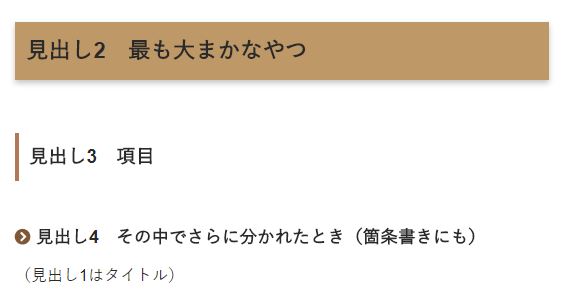
見出し
見出しは次のような感じで作ってみました。

気をつけたところは二つ
色を統一する
色が違うと、違う属性のように見えて、違う話をしているように感じてしまうので、統一しました。
段を付ける
階層がわかりやすいように、文字をだんだん小さくするのはもちろんのこと、下の階層ほど文字の頭が右に行くようにしました。
最後に
購入後、カスタマイズしながら「SANGOは視覚表現に向いているテーマで、僕みたいに、文章主体で表現したい人には向いていないのかも」と、ちょっと悩みました。
視覚表現的なことも勉強しなきゃかな? と、精神的な負担を感じていました。
それでも、「いや、文章主体でもSANGOを生かす道はきっとあるはず!」と思い直し、せっかく用意されたボックスの類をほぼ使わないという暴挙を選択しました。SANGOにとっては屈辱でしょう。
でも、良くも悪くも「こんなSANGOの使い方もあるんだね」という一つの例は提供したつもりです。僕としては「いいクラフトした」と思っています。
 中井佑陽.com
中井佑陽.com